NOTAS WEB
Laravel: Desplegar Proyecto en Hostinger
Aprende a desplegar tu Proyecto Laravel en Hostinger y conectandolo con tú repositorio de GitHub

Cómo Desplegar tu Aplicación Laravel en Hostinger: Una Guía Paso a Paso
En está guía paso a paso podrás aprender a desplegar una aplicación Laravel en un servicio de hosting como Hostinger. A priori puede parecer una tarea desafiante, pero con la guía adecuada, puedes hacer que tu aplicación esté en línea y funcionando sin problemas. En esta entrada de blog, te llevaremos a través de los pasos cruciales para asegurar que tu aplicación Laravel se despliegue correctamente en Hostinger, optimizando el rendimiento y asegurando una transición suave desde el desarrollo hasta la producción.
1. Preparación del Proyecto
Antes de pensar en el despliegue, es fundamental asegurarse de que tu aplicación está lista para ver la luz. Esto significa tener todo el código bien probado en tu entorno local y con todas las dependencias actualizadas. Un simple composer update garantizará que estés trabajando con las últimas versiones compatibles, minimizando posibles incompatibilidades.
2. Creación de la Base de Datos en Hostinger
Todo comienza con la base de datos. Accede al panel de control de Hostinger y navega a la sección correspondiente para crear una nueva base de datos. Si no la tienes creada ya. Anota bien todos los detalles (nombre, usuario, contraseña), ya que serán cruciales para el siguiente paso.

3. Vinculación con GitHub
Con tu cuenta de Hostinger y GitHub preparadas, y tu proyecto listo en un repositorio público de GitHub, es hora de vincular ambos servicios:
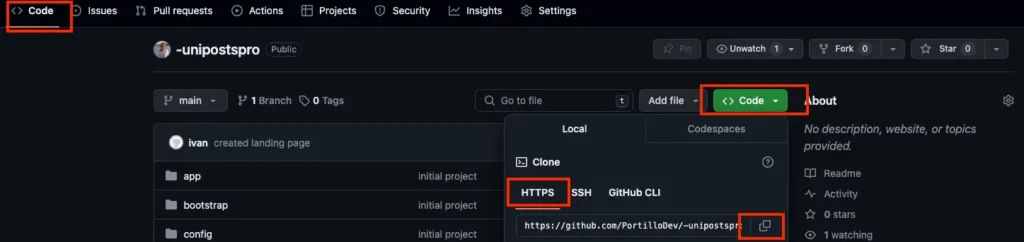
- Copiar la URL del Repositorio de GitHub: Navega hasta tu repositorio en GitHub y copia su URL.

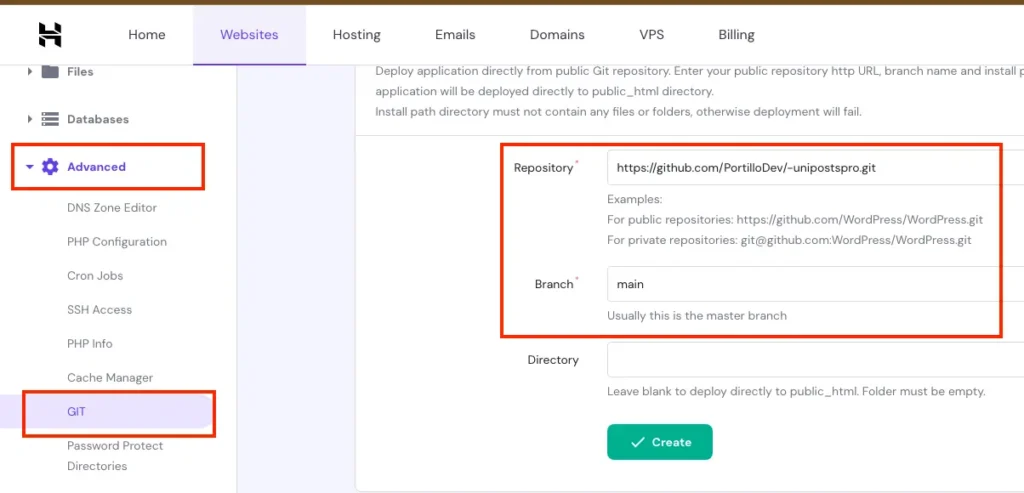
- Vincular GitHub con Hostinger: En el hPanel de Hostinger, utiliza la sección «Git» para crear una nueva integración con GitHub, pegando la URL de tu repositorio.

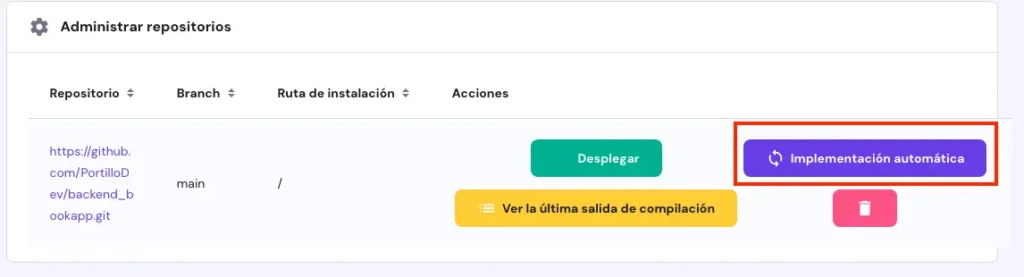
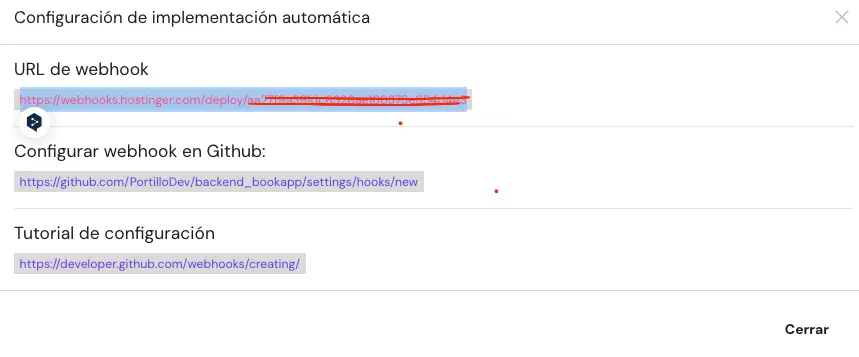
- Conectar WebHook con GitHub: Activa la implementación automática en Hostinger, que te proporcionará una URL para configurar un Webhook en GitHub, asegurando que cada commit se refleje automáticamente en tu sitio.


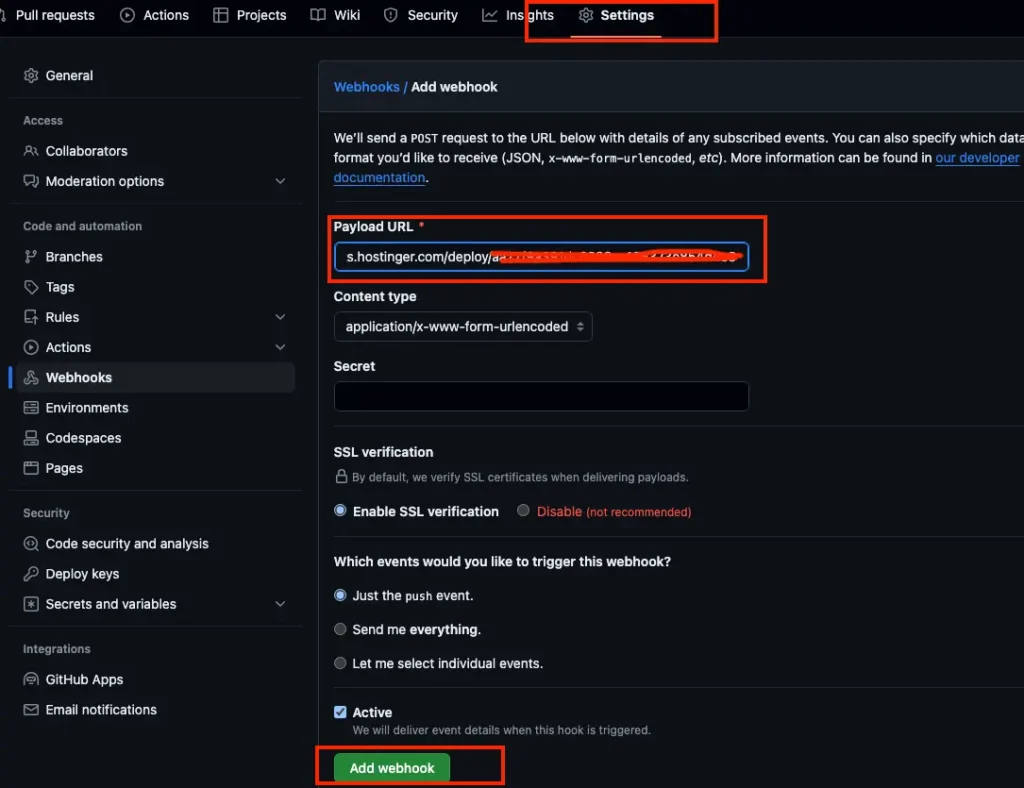
- Configuración del Webhook en GitHub: En la configuración de tu repositorio en GitHub, agrega el webhook utilizando la URL proporcionada por Hostinger, permitiendo que los cambios se desplieguen automáticamente.

Al añadir, y salir, espera unos segundos y debería aparecer una confirmación de que la configuración es correcta

Nota: Si el repositorio fuera privado, deberías generar un clave ssh desde la sección de git en tú proyecto de Hostinger, y configurar el acceso en GitHub
6. Configuración del Archivo .env
Este paso lo puedes hacer conectando por ssh o por medio del administrador de archivos de Hostinger. En este caso yo te explicaré como hacerlo a través de ssh y la consola.
6.1 Activar SSH en Hostinger
Actualizar el archivo .env de tu proyecto Laravel es esencial para reflejar los detalles de la base de datos que acabas de crear, además de ajustar otras configuraciones importantes para el entorno de producción, como APP_ENV=production y APP_DEBUG=false. Asegurate que se crea el APP_KEY, sino deberas ejecutarlo php artisan key:generate
- Inicia sesión en tu cuenta de Hostinger: Ve al panel de control de Hostinger (hPanel).
- Localiza la sección de SSH: Dentro del hPanel, busca la opción que te permite gestionar el acceso SSH.
- Activa el Acceso SSH: Si aún no está activado, sigue las instrucciones para habilitarlo. Hostinger te proporcionará los datos necesarios para la conexión, incluyendo el host, el puerto, y tu usuario.
- Conéctate a través de un Cliente SSH: Utiliza un cliente SSH como PuTTY (Windows) o el terminal (Linux, macOS) para conectarte a tu hosting. El comando generalmente se ve así:
ssh usuario@host -p puerto, reemplazandousuario,host, ypuertocon los datos proporcionados por Hostinger.
6.2 Posicionarte en la Raíz del Proyecto
Una vez conectado, navega a la carpeta de tu proyecto con el siguiente comando:
cd domains/nombre_tu_proyecto/public_html
Asegúrate de reemplazar nombre_tu_proyecto con el nombre real de tu carpeta de proyecto en Hostinger.
6.3. Copiar el Archivo .env.example
Copia el archivo .env.example y renómbralo a .env para configurar tu entorno de producción:
cp .env.example .env
6.4. Modificar los Datos del .env para Producción
Edita el archivo .env con un editor de texto en la línea de comandos, como nano o vi, para actualizar los datos de conexión a la base de datos y otras configuraciones específicas para el entorno de producción:
nano .env
Asegúrate de modificar:
APP_ENV=productionAPP_DEBUG=false- Las credenciales de la base de datos (
DB_DATABASE,DB_USERNAME,DB_PASSWORD, etc.) - Cualquier otra variable de entorno necesaria para tu proyecto.
6.5. Ejecutar Composer Install o Update
Dependiendo de si es la primera vez que despliegas o si estás actualizando, ejecuta:
- Para instalaciones nuevas:
composer install - Para actualizar dependencias:
composer update
6.6. Generar la Clave de la Aplicación
Genera la clave de la aplicación con Laravel Artisan:
php artisan key:generate
Esto asegura que las sesiones y otros datos encriptados sean seguros.
7. Crear un Archivo .htaccess
Si tu proyecto no está creado en un subdominio, necesitaras crea un archivo .htaccess para manejar las redirecciones en el servidor web. Puedes hacerlo con un editor en línea de comandos:
nano .htaccess
Dependiendo de tus necesidades, añade las configuraciones necesarias. Por ejemplo, para reescribir URL y asegurar el redireccionamiento correcto. En este caso con estas líneas debería de funcionar
<IfModule mod_rewrite.c> RewriteEngine On RewriteRule ^(.*)$ public/$1 [L] </IfModule>
Recuerda guardar los cambios antes de salir del editor.
7. Ejecución de Migraciones y Seeders
Es el momento de estructurar tu base de datos en Hostinger. Utiliza php artisan migrate para crear las tablas necesarias y, si lo requieres, php artisan db:seed para poblarlas con datos iniciales.
8 Pruebas Finales
Con todo en su lugar, es crucial realizar una revisión completa de la aplicación desde el navegador, asegurándote de que todas las funcionalidades operan como se espera en este nuevo entorno.
Solucionar el Problema de la Versión de Composer y Actualizarlo a la Versión 2
A veces, al desplegar tu aplicación Laravel en Hostinger, puedes encontrarte con que la versión de Composer instalada en el servidor no es compatible con algunas de las dependencias de tu proyecto, sobre todo en versiones modernas de Laravel. Esto es particularmente común cuando se necesita Composer versión 2 para ciertas dependencias que requieren esta versión por sus mejoras en rendimiento y funcionalidad. A continuación, te explicamos cómo actualizar Composer a la versión 2 de manera sencilla y directa.
Actualización a Composer Versión 2
- Accede a tu Servidor a través de SSH: Lo primero es asegurarte de que puedes ejecutar comandos en tu servidor. Hostinger permite el acceso SSH en la mayoría de sus planes de alojamiento, lo cual facilita la tarea. Desde la línea de comandos accede a la raíz de tú proyecto en Hostinger. Este debería ser
domains/nombre_proyecto/public_html - Ejecuta los Comandos para Descargar el Instalador de Composer: Para comenzar la actualización, necesitarás descargar el instalador de Composer ejecutando el siguiente comando en la terminal:
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');" - Verificar el Instalador: Antes de proceder, es importante verificar la integridad del instalador para asegurarse de que no ha sido modificado o dañado durante la descarga. Ejecuta el siguiente comando para realizar la verificación:l
php -r "if (hash_file('sha384', 'composer-setup.php') === 'dac665fdc30fdd8ec78b38b9800061b4150413ff2e3b6f88543c636f7cd84f6db9189d43a81e5503cda447da73c7e5b6') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"Este paso es crucial para garantizar la seguridad y confiabilidad del instalador. - Instalar Composer Versión 2: Una vez verificado el instalador, el siguiente paso es ejecutarlo para instalar Composer. Usa este comando para proceder con la instalación:
php composer-setup.php - Eliminar el Instalador: Después de completar la instalación, es una buena práctica eliminar el archivo del instalador para no dejar residuos innecesarios en tu servidor. Ejecuta:
php -r "unlink('composer-setup.php');" - Verificación de la Versión de Composer: Para asegurarte de que ahora tienes la versión correcta de Composer, ejecuta:
php composer.phar --versionEste comando te mostrará la versión de Composer que has instalado, confirmando que ahora dispones de Composer versión 2. - Uso de Composer Versión 2: A partir de ahora, en lugar de usar el comando
composer installocomposer update, deberás usarphp composer.phar installophp composer.phar updatepara gestionar las dependencias de tu proyecto Laravel.
Siguiendo esta guía, estarás un paso más cerca de tener tu aplicación Laravel corriendo sin problemas en Hostinger, aprovechando al máximo las capacidades de este popular framework PHP y el robusto servicio de alojamiento que Hostinger ofrece.
No dudes en consultar cualquier duda que tengas en los comentarios o mediante el formulario de contacto. Estaré encantado de contestar tus dudas.

Desarrollador de software con más de 7 años de experiencia, especializado en desarrollo web y backend. Con habilidades demostradas en PHP, Laravel, Symfony, y una amplia gama de tecnologías modernas. Apasionado por el diseño y desarrollo de software.